GASでTwitter API応用編①~フォローバックする~

こんにちは、えぬ(@nmukineer)です!
GAS(Google Apps Script)を使ってTwitter API操作をする方法のちょっとした応用として、「フォローバック」することをやってみました。
GASでTwitter APIを使う方法、並びにTwitter APIの基本の使い方については、以下の記事にあります。参考になれば幸いです。


GASとTwitter APIを使って自動フォローバックするスクリプト
「フォローバック」とは?
「フォローバック」とは、「自分のアカウントをフォローしてくれたユーザーに対して、フォロー返しすること」です。Twitterだけでなく、Instagramなどでも使われます。
フォローバックの考え方
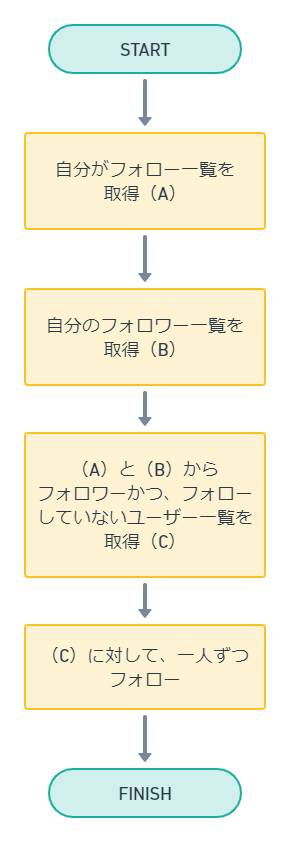
フォローバックをどのような処理で行っていけばよいか、簡単なフローチャートを書いてみました。

1ステップずつ詳しく解説していきます。
前回の記事の「3. 特定のユーザーのフォロー一覧取得、フォロー数取得」で紹介した方法を使って自分のアカウントがフォローしているユーザーIDの一覧を配列として取得します。
前回の記事の「2. 特定のユーザーのフォロワー一覧取得、フォロワー数取得」で紹介した方法を使って自分のアカウントのフォロワーのユーザーIDの一覧を配列として取得します。
※STEP1とSTEP2はどちらを先に行っても構いません
フォロワー一覧から、1つずつ要素を取り出し、フォロー一覧の配列にその要素が含まれているかどうかをチェックします。
最終的に、含まれていた要素のみを取り出します。
この処理は、以下のようにfilterとindexOfを駆使することで1行で書くことができます!
const followings = []; //フォローしているユーザーのID一覧が入った配列
const followers = []; //フォロワーのユーザーID一覧が入った配列
const newFollowers = followers.filter(f => followings.indexOf(f) == -1)前回の記事の「8. フォローする」で紹介した方法を使って、フォローを実行します。
フォローバックするGASスクリプト
const TWITTER_USER_ID = "ここに自分のTwitterユーザーIDを指定します。";
const API2_BASE_URL = "https://api.twitter.com";
const URL_GET_FOLLOWERS = `/2/users/${TWITTER_USER_ID}/followers`;
const URL_GET_FOLLOWING = `/2/users/${TWITTER_USER_ID}/following`;
const URL_POST_FOLLOWING = `/2/users/${TWITTER_USER_ID}/following`;
const twitter = TwitterWebService.getInstance(TWITTER_API_KEY, TWITTER_API_SECRET);
// フォローバックする
function followBack() {
try {
const followingIds = getFollowingIds([], null);
const followerIds = getFollowerIds([], null);
// フォロワーかつフォローしていないユーザーID
const newFollowers = followerIds.filter(f => followingIds.indexOf(f) == -1)
if(!newFollowers.length) {
console.log(`新しいフォロワーはいませんでした`);
return 0;
}
newFollowers.forEach(follower => {
if(postFollowing(follower)) {
console.log(`${follower}をフォローしました`);
} else {
console.log(`${follower}のフォローに失敗しました`);
}
});
} catch(e) {
console.error(e);
}
}
// フォローする
function postFollowing(userId) {
try {
const service = twitter.getService();
const url = API2_BASE_URL + URL_POST_FOLLOWING;
const payload = {
"target_user_id": userId
};
const response = JSON.parse(
service.fetch(url, {
'method': 'POST',
'contentType': 'application/json',
'payload': JSON.stringify(payload)
})
);
console.log(response.data);
return response.data.following; //成功したらtrueが返る
} catch(e) {
console.error(e);
}
}
// 再帰的にフォロー一覧を取得する(15分で15リクエストまで)
function getFollowingIds(followingList, paginationToken) {
const service = twitter.getService();
let url = API2_BASE_URL + URL_GET_FOLLOWING;
if(paginationToken) {
url += `?pagination_token=${paginationToken}`;
}
console.log(url);
const response = JSON.parse(service.fetch(url));
const partialFollowingIds = response.data.map(following => {
return following.id;
})
console.log(`partialFollowingIds: ${partialFollowingIds}`);
console.log(`partialCount: ${partialFollowingIds.length}`);
const nextToken = response.meta.next_token;
console.log(`nextToken: ${nextToken}`);
if(nextToken) {
return [...followingList, ...getFollowingIds(partialFollowingIds, nextToken)];
} else {
return [...followingList, ...partialFollowingIds];
}
}
// 再帰的にフォロワー一覧を取得する(15分で15リクエストまで)
function getFollowerIds(followerList, paginationToken) {
const service = twitter.getService();
let url = API2_BASE_URL + URL_GET_FOLLOWERS;
if(paginationToken) {
url += `?pagination_token=${paginationToken}`;
}
console.log(url);
const response = JSON.parse(service.fetch(url));
const partialFollowerIds = response.data.map(follower => {
return follower.id;
})
console.log(`partialFollowerIds: ${partialFollowerIds}`);
console.log(`partialCount: ${partialFollowerIds.length}`);
const nextToken = response.meta.next_token;
console.log(`nextToken: ${nextToken}`);
if(nextToken) {
return [...followerList, ...getFollowerIds(partialFollowerIds, nextToken)];
} else {
return [...followerList, ...partialFollowerIds];
}
}まとめ
GASでTwitter APIを使う際の基本操作を組み合わせることで、自動で「フォローバック」するスクリプトを簡単に書くことができました。
参考になれば幸いです。お読みいただきありがとうございました!