時短ワザも紹介!GASで作ったHTMLファイルにスクリプトレットを使って変数を渡す方法

こんにちは、えぬ(@nmukineer)です!
GASでWebアプリを作るうえで、gsコード(バックエンド)側から、HTML(フロントエンド)側に変数を渡してあげる必要があります。スクリプトレットを使えば簡単に実現可能です!
前回の記事では、GASでWebページを作って公開する基本的なやり方を紹介しました。

今回はその続きとして、HTMLファイルに変数を渡して表示内容を変化させる方法について解説していきます!
スクリプトレットを使ってHTMLに変数を渡す方法
GASでは「スクリプトレットタグ」を使うことで、gsコードからHTMLに変数を渡したり、HTML内にgsコードを埋め込んだりすることができます。スクリプトレットの使い方を、サンプルコードを使って解説していきます。
スクリプトレットの使い方
まずはスクリプトレットの種類についてと、それぞれの使い方について簡単に紹介します。
HTML内で、<? と ?>(スクリプトレットタグ)で囲まれた部分はgsコードとして実行することができます。
GASにおけるスクリプトレットは3種類あり、やりたいことによって使い分けると良いでしょう。
- 標準スクリプトレットタグ
- 使い方:
<?と?>で囲う - 動き:スクリプトを埋め込む
- 例:
<? hoge ="こんにちは" ?>//=> hogeに”こんにちは”が代入される
- 使い方:
- 出力スクリプトレットタグ
- 使い方:
<?=と?>で囲う - 動き:スクリプトを埋め込んで戻り値をテキストとして埋め込む
- 例:
<?= hoge ?>//=>”こんにちは”と書いたのと同じ意味になる
- 使い方:
- 強制出力スクリプトレットタグ
- 使い方:
<?!=と?>で囲う - 動き:スクリプトを埋め込んで戻り値をコードとして埋め込む
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>//=>js.htmlというファイルを読み込んで、そのコードをそのまま埋め込むことができる
- 使い方:
GASにおける記述方法:HTML側
スクリプトレットの使い方がなんとなくわかったところで、基本的な使い方を紹介していきます。まずはHTML側の書き方から。
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<?!= HtmlService.createHtmlOutputFromFile('header').getContent(); ?>
<div>
<div>こんな記事を書いています</div>
<? links.forEach(link => { ?>
<div><a href="<?= link.href ?>"><?= link.title ?></a></div>
<? }); ?>
</div>
</body>
</html>まずはこの部分。
<?!= HtmlService.createHtmlOutputFromFile('header').getContent(); ?>header.htmlというHTMLファイルを呼び出して強制出力しています。(呼び出すときは.htmlの部分は書く必要ありません)
そして以下部分。
<? links.forEach(link => { ?>
<div><a href="<?= link.href ?>"><?= link.title ?></a></div>
<? }); ?>linksというオブジェクトの配列である変数をgsコード側から受け取って、forEachでループを回し、aタグでリンクを生成しています。
表示したいところは出力スクリプトレットタグ<?=と?>で囲みますが、出力せずただgsコードとして実行したい部分は<?と?>で囲むようにします。
header.html
index.html側から呼び出されるHTMLファイルです。今回は簡単に以下の1行だけ書いてみました。このように、ヘッダーやフッターを別ファイルにしておくと、後々複数のページで共通して使いたくなった時に強制スクリプトレットタグを使って呼び出すだけで済むので便利です。
<h1>N日後にムキムキになるエンジニアブログ</h1>GASにおける記述方法:gsスクリプト側
gsスクリプト側のコードのサンプルはこのようになっています。
function doGet() {
const html = HtmlService.createTemplateFromFile('index');
const links = [
{
title: "Open AI APIとGASを使って日本語から画像を自動生成(+LINE Bot化)する方法",
href: "https://n-mukineer.com/2022/12/05/gas-open-ai-api-generate-image/"
},
{
title: "GASを使ってたった5分でWebページを作成・公開する方法",
href: "https://n-mukineer.com/2022/12/21/gas-open-web-page/"
}
];
html.links = links;
return html.evaluate();
}linksというオブジェクトの配列を定義し、HtmlService.createTemplateFromFileで生成したhtmlオブジェクトに、
html.(HTML側で定義されている変数名) = (gsコード側で代入したい変数名)
というようにして代入します。今回は、HTML側もgsコード側も両方linksという変数名のため、
html.links = links;
と書くとOKです。
最後に、returnする際にhtml.evaluate();としてあげれば、ブラウザでこのように表示されるようになります。

小ワザ紹介:スクリプトレットを一瞬で入力する方法
ここまで紹介してきたスクリプトレットですが…
正直、キーボード超打ちづらいんですけど…
慣れている場合はすぐ打てるんでしょうけど、なかなか使わないキーばかりなので筆者も相当時間がかかっています。そんな時はタグを単語登録しましょう。
筆者の開発環境上Windowsでのやり方となりますが、以下の手順でIMEに単語を登録していきます。
タスクバー上で「あ」や「A」と表示されている部分を右クリックし、「単語の追加」を選択しましょう。

単語の登録ウィンドウがでるので、
単語(D):のところに<?、よみ(R):のところにひらと入力し、登録(A):を押します。

以下の対応表のように、合計4つの単語を登録しましょう。読みに関しては、自分の好きなようにアレンジしてください!
| 単語 | よみ |
<? | ひら |
<?= | ひら |
<?!= | ひら |
?> | とじ |
以上で単語登録が完了です!
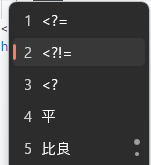
「ひら」と打って予測変換すると、3種類のスクリプトタグ(<?, <?=, <?!=)が候補に現れるよるようになりました。同様に、「とじ」と打って予測変換すると、?>が候補として出てきます。


このようにして打てば、一瞬でスクリプトレットタグを打ち込むことができるようになりますので、ぜひ使ってみてください!
まとめ
GASでは3種類のスクリプトレットタグを使って、HTMLにgsコードを埋め込む方法があることを紹介しました。
今回紹介したスクリプトレットタグを使って、Webアプリを作りました。よかったらこちらもどうぞ。