GASからLINE Notifyを使ってLINE通知する方法


M5Stackで行っていた「LINE Notifyへの通知」と「Ambientへの送信」をいよいよGASにやってもらいます!今回の記事ではLINE Notifyへの通知をやってみます!
CO2濃度が1000ppm超えたらLINE Notifyを使ってLINE通知
GAS画面で作業をしていきます!Webアプリ開発ではバックエンド処理と言ったりもしますが、「受け取ったデータに対して何かしらのロジックを適用してアクションする」ということをやっていきます。
これから実装するロジックを日本語を書いてみるとこんな感じですね。
「CO2データを受け取ったら、CO2濃度が1000ppm以上であるかどうかを確認し、1000ppm以上である場合はLINE Notifyに通知する(1000ppm未満の場合は何もしない)」
LINE Notifyトークンをスクリプトプロパティに登録する
LINE Notifyを使用するため、GASの「スクリプトプロパティ」にLINE Notifyトークンを登録します。
LINE Notifyトークンの取得方法については、以下の記事も参考にしてみてください!ここからはLINE Notifyトークンを取得できている前提で進めていきます。

さて、「スクリプトプロパティ」についてですが、LINE Notifyトークンをはじめパスワードなどの機密情報は、ソースコード上に直接書くのは好ましいものではありません。GASの場合は「スクリプトプロパティ」にそのような情報を定義しておくことができます。
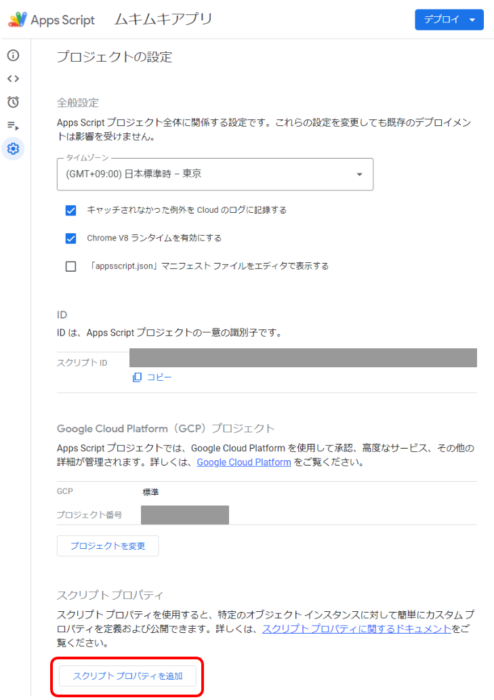
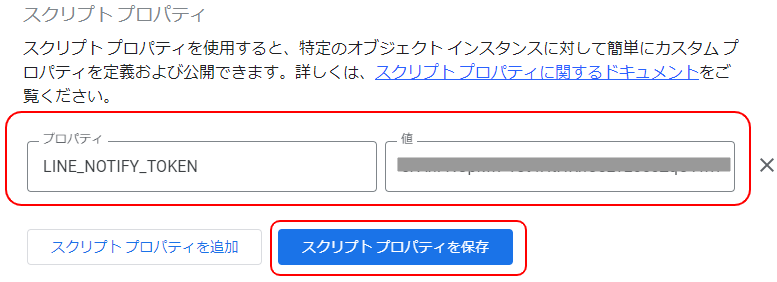
以下の手順でLINE Notifyトークンをスクリプトプロパティに登録していきます。

- 「プロパティ」に「LINE_NOTIFY_TOKEN」
- 「値」に事前に取得しておいたLINE Notifyトークン
を入力し「スクリプトプロパティを保存」をクリックします。

LINE Notify通知メソッドを定義する
スクリプトのdoPostメソッドとは別にlineNotifyというメソッドを定義します。
LINE Notifyはテキストのほかにリンクや画像を送ることができるのですが、今回は簡単にするためにテキストだけを引数に指定するようにしています。
const LINE_NOTIFY_API = 'https://notify-api.line.me/api/notify';
const LINE_NOTIFY_TOKEN = PropertiesService.getScriptProperties().getProperty('LINE_NOTIFY_TOKEN');
function doPost(e) {
const body = JSON.parse(e.postData.contents)
const co2 = body.co2;
const temp = body.temp;
console.log(`CO2濃度: ${co2}ppm`);
console.log(`温度:${temp}℃`)
}
function lineNotify(text) {
const options = {
"method" : "post",
"payload" : {"message": text},
"headers" : {"Authorization":"Bearer " + LINE_NOTIFY_TOKEN}
}
UrlFetchApp.fetch(LINE_NOTIFY_API, options)
}lineNotifyメソッドをテストする
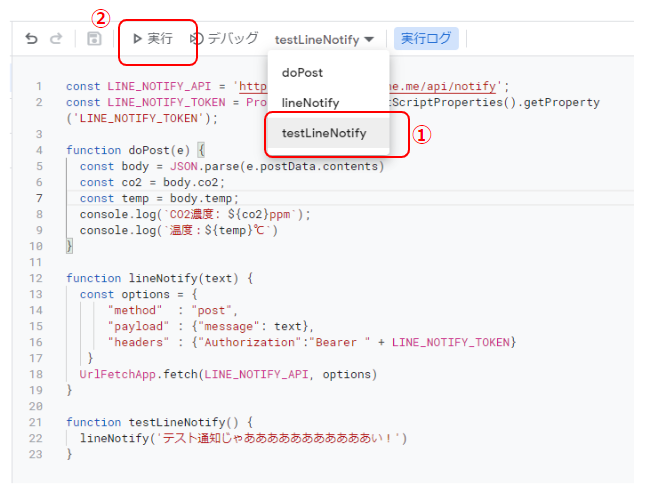
GASは、メソッド単位でテスト実行することができます。
LINE Notifyテスト送信用のメソッドtestLineNotifyを作成してテストしてみます
const LINE_NOTIFY_API = 'https://notify-api.line.me/api/notify';
const LINE_NOTIFY_TOKEN = PropertiesService.getScriptProperties().getProperty('LINE_NOTIFY_TOKEN');
function doPost(e) {
const body = JSON.parse(e.postData.contents)
const co2 = body.co2;
const temp = body.temp;
console.log(`CO2濃度: ${co2}ppm`);
console.log(`温度:${temp}℃`)
}
function lineNotify(text) {
const options = {
"method" : "post",
"payload" : {"message": text},
"headers" : {"Authorization":"Bearer " + LINE_NOTIFY_TOKEN}
}
UrlFetchApp.fetch(LINE_NOTIFY_API, options)
}
function testLineNotify() {
lineNotify('テスト通知じゃあああああああああああい!')
}コードを保存したら、実行するメソッドを選択し「実行」をクリックします。(実行権限の承認依頼画面が出たら、承認してください。)

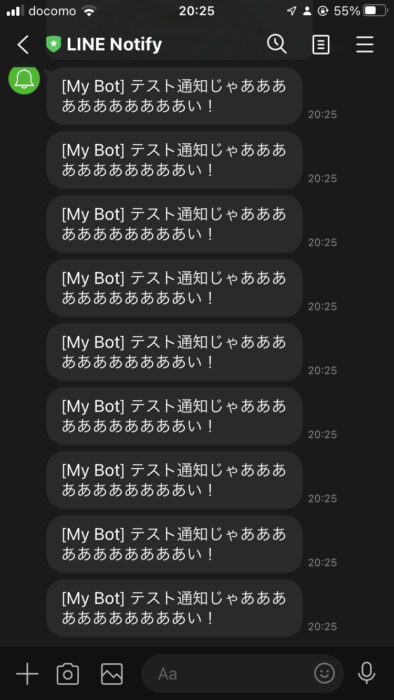
実行結果はこちら。LINEに通知が来ていることが確認できました!(画像は実行ボタンを連打していますが、1回だけ押したらもちろん1回しか通知は来ません)

doPostメソッド内にロジックを実装する
ここでもう一度今回実装したいロジックを確認しておきましょう。
「CO2データを受け取ったら、CO2濃度が1000ppm以上であるかどうかを確認し、1000ppm以上である場合はLINE Notifyに通知する(1000ppm未満の場合は何もしない)」
でしたね。これを少し分解していきます。
実行トリガ
まず、「いつ発動するか」つまり実行のトリガですが、今回の場合は「CO2データを受け取ったら」がトリガになります。なので、doPostが実行されたときにロジックを実行してあげればよさそうです。
LINE通知条件
次に、通知を出す条件ですが、「CO2濃度が1000ppm以上」となります。受け取ったデータからCO2濃度の値を取り出し、その値が1000以上かどうかを判定すればよさそうです。
LINE通知内容
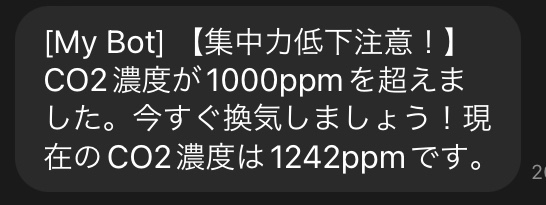
最後に、通知する内容ですが、これは自分の好きなように決めましょう。今回はこのようにしてみます。「【集中力低下注意!】CO2濃度が1000ppmを超えました。今すぐ換気しましょう!現在のCO2濃度はXXXXppmです。」(XXXXには実測値が入る)
以上を実装したソースコードはこのようになります。
const LINE_NOTIFY_API = 'https://notify-api.line.me/api/notify';
const LINE_NOTIFY_TOKEN = PropertiesService.getScriptProperties().getProperty('LINE_NOTIFY_TOKEN');
const CO2_THRESHOLDS = {
"lineNotify": 1000
};
const LINE_NOTIFY_TEXT = `【集中力低下注意!】CO2濃度が${CO2_THRESHOLDS.lineNotify}ppmを超えました。今すぐ換気しましょう!`;
function doPost(e) {
const body = JSON.parse(e.postData.contents)
const co2 = body.co2;
const temp = body.temp;
console.log(`CO2濃度: ${co2}ppm`);
console.log(`温度:${temp}℃`)
if(co2 >= CO2_THRESHOLDS.lineNotify) {
lineNotify(LINE_NOTIFY_TEXT + `現在のCO2濃度は${co2}ppmです。`);
}
}
function lineNotify(text) {
const options = {
"method" : "post",
"payload" : {"message": text},
"headers" : {"Authorization":"Bearer " + LINE_NOTIFY_TOKEN}
}
UrlFetchApp.fetch(LINE_NOTIFY_API, options)
}
function testLineNotify() {
lineNotify('テスト通知じゃあああああああああああい!')
}デプロイする
初めてのデプロイの場合
初めてデプロイを行う場合は以下の記事を参考にしてください。

2回目以降のデプロイの場合
2回目以降のデプロイの場合は、1回目のデプロイと手順が異なりますので注意してください。
以下の流れでデプロイしましょう。
- 「デプロイ」をクリック
- 「デプロイを管理」をクリック
- 「編集」をクリック
- 「バージョン」で「新バージョン」を選択
- 「デプロイ」をクリック

動作確認
M5Stackに息を吹きかけてわざと1000ppm以上にしてみます。
1分ほど待って…

キタ━━━ヽ(∀゚ )人(゚∀゚)人( ゚∀)ノ━━━!!
まとめ
今回はGASからLINE Notifyへの通知をやってみました。