【無料】GASを使い始めるための3ステップ【簡単】
n-mukineer
エヌローグ

こんにちは、えぬ(@nmukineer)です!
今回はGAS(Google Apps Script)を使ってGoogle翻訳するスクリプトを紹介します。ライブラリを使えば1行で翻訳コードが書けるため超便利です。
GASのプロジェクト作成方法については以下の記事を参考にしてください。

GASでGoogle翻訳を行うには、GAS向けに用意されたライブラリである「LanguageApp」を使用すると便利です。(公式ドキュメント)
translateという関数を使い、翻訳を実行します。例えば
// 日本語から英語に変換したい場合
LanguageApp.translate('かわいい猫', 'ja', 'en');
// => 'cute cat'
// 英語から日本語に変換したい場合
LanguageApp.translate('cute cat', 'en', 'ja');
// => '可愛い猫'といった具合に、引数に言語を指定することで両方向に翻訳が可能です。
translate関数の戻り値の型は Stringです。
文字列で返ってくるため、返ってきた結果をそのままconsole.log()で出力することで翻訳結果を確認することができます。
translate関数の引数は、4つあり、以下のように指定します。
'かわいい猫', 'cute cat''en'htmlまたはtextのどちらか。デフォルトはtextであるため指定しない場合は自動的にtextになる。)
{ contentType: 'html' } (*1) 言語コードについては、Googleの言語サポートページに載っています。
上でご紹介したLanguageApp.translate()関数を使って、
の2つの翻訳関数を作ってみました。
// テスト用関数
function testTranslate() {
console.log(translateEnToJa('Hello. I study Google Apps Script every day.'));
console.log(translateJaToEn('今日はカレーを食べました。おいしかったです。'));
}
// 英語から日本語に変換
function translateEnToJa(text) {
return LanguageApp.translate(text, 'en', 'ja');
}
// 日本語から英語に変換
function translateJaToEn(text) {
return LanguageApp.translate(text, 'ja', 'en');
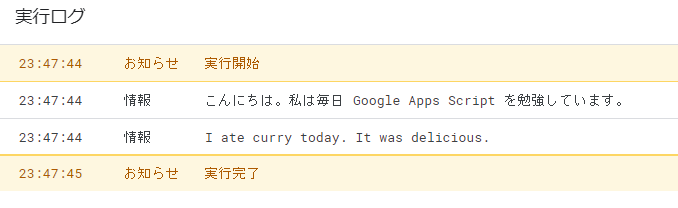
}実行結果は以下のようになりました。例文が簡単すぎたのかもしれませんが、違和感なく翻訳ができているようです。

今回はGASでLanuageAppクラスのtranslate関数を使って翻訳を行うスクリプトを書いてみました。
使い方としては、
といったような使い方ができそうですね!
お読みいただきありがとうございました!