GASを使ってたった5分でWebページを作成・公開する方法

こんにちは、えぬ(@nmukineer)です!
GAS(Google Apps Script)を使うと、簡単なWebサイトをサーバレスで作って無料で公開することができます。慣れれば5分程度でデプロイまでできますので、ぜひ試してみてください!
今回は、GASでHTMLファイルを作成して、Webページ(GAS的にはWebアプリ)として公開する手順を詳しく解説していきます。
応用していけば、こちらの記事のようなWebアプリもすぐに作れますので、読んでみてくださいね!

GASプロジェクトの作成~デプロイまで
GASプロジェクトの作成
まずはGASプロジェクトを準備しましょう。プロジェクトの作成方法に関しては以下の記事に詳しく説明してありますので、そちらをご参照ください。

GASのプロジェクトを作成し、GCPのプロジェクトへの紐づけまでを行って下さい。
GCPプロジェクトへの紐づけができたら、試しにデプロイしてみます。
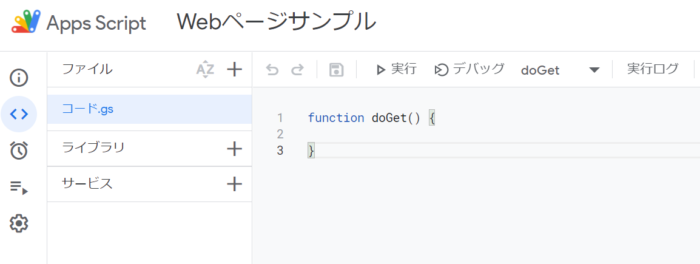
コード.gsファイルに、doGet()という関数を作成します。

このdoGetは、GASがWebアプリとして動作する際に、GETメソッドが実行されたときに実行される関数です。
今は空白なので、何も実行されませんが、ここにHTMLファイルの呼び出しコードを書いていくことでブラウザ上で表示させることができるようになります。
GASのデプロイ
まだ何もいったんデプロイしてみましょう。デプロイ方法については、以下の記事に書いてありますので、参考にしてみてください。


一度デプロイまで成功していれば、コードを少しずつ修正しながら何度も再デプロイできますので、最初から完璧に仕上げ少しずつ動作確認をしていくほうがおすすめです。
いったんデプロイが完了すると、その際に表示されたURLをブラウザのアドレスバーにコピペして開くことで、動作確認ができます。
ブラウザで開くとまだdoGet関数が空の状態なので、以下の画面になると思います。

デプロイ前にテストしたい場合
GASの場合、デプロイしなおす手間が非常に少ないため、
少しコードをいじってはデプロイ、いじってはデプロイ…
みたいなやり方でも大丈夫なのですが、もっと簡単に確認する方法があります。
公開されたURLとは別に、検証用のURLも用意されており、下記のように「デプロイをテスト」を選択します。

表示された「ウェブアプリ」のURLをコピーしてブラウザで開くと、テスト用の画面が表示されます。

このやり方である程度デバッグを進めていき、形になってきたらデプロイするという進め方のほうが効率的ですね。ぜひ使ってみてください。
HTMLファイルを準備して表示させる
HTMLファイルの作成
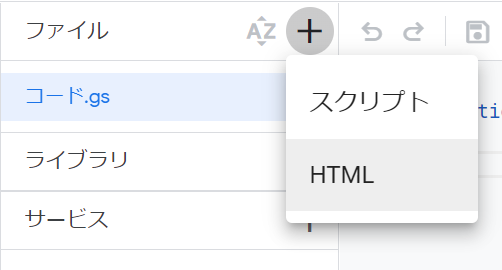
ファイルの「+」ボタンから、「HTML」を選択します。

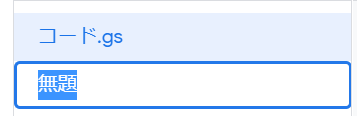
デフォルトだと「無題」というファイルが作成されるので、「index」に変更します。拡張子は入れる必要はありません。

HTMLを編集する
index.htmlが作成できたら、デフォルトでコードが記載されていると思います。
そのままでは何も要素がないので、以下のようにh1タグで本ブログのタイトルと、ブログへのリンクを入れてみます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>N日後にムキムキになるエンジニアブログ</h1>
<div>
<a href="https://n-mukineer.com/">こちら</a>からどうぞ
</div>
</body>
</html>これで一度保存し、「コード.gs」に戻りましょう。
GASスクリプトからHTMLを呼び出す
doGet関数に、以下のように1行を追加します。
function doGet() {
return HtmlService.createTemplateFromFile('index').evaluate();
}こうすることで、「index」という名前のHTMLファイルを呼び出すことができます。
実際にデプロイして確認してみると…

このように、ブラウザでHTMLファイルが表示され、リンクもちゃんと設定されました!
あとは、HTMLを作りこんで、CSSやJavaScriptで装飾したり動きをつけたりしていけば、本格的なWebページとして完成する、というわけです!
まとめ
今回は、GASでWebページを作る際の基本的なステップについて解説しました。
以下の記事では、HTMLとgsファイルを連携させるために「スクリプトレット」と呼ばれるタグを使った書き方を紹介していますので、よかったら見てみてください。