GASでテンプレート化したブログ記事を下書き投稿する方法


WordPressでの記事作成に慣れてくると「このパターンで毎回書けるようにテンプレート化したい」と思ってきたニャ。前の記事をコピペして編集してるけど、もっといい方法ないかニャ?
こういった悩みを解決するため、本記事では「GASでWordPress REST APIを使用してテンプレート化した記事を下書きとして投稿するプログラム」をサンプルコードを付けて解説します。
WordPress REST APIを有効化する方法は以下の記事で解説しましたので、まだ準備ができていない場合はお読みください。

GASでテンプレート化したブログ記事を下書き投稿する方法

GASでテンプレート化したブログ記事を下書き投稿するには大きく分けて2つのステップがあります。
- ブログテンプレートを作成する
- GASスクリプトを作成する
※手っ取り早く使用したい場合は、以下の「+」ボタンを押してコードを表示してコピペして使ってください。
const PASSWORD = "xxxx xxxx xxxx xxxx xxxx xxxx"; // 4文字 * 6ブロック = 24文字(途中のスペースはあってもなくてもよい)
const SPREADSHEET_ID = "スプレッドシートID"; // スプレッドシートIDを入れる
const USER_ID = "WordPressのユーザーID"; // WordPressのユーザーIDを入れる
const BASE_URL = "https://hogefugapiyo.com"; // ブログのURL
const ENDPOINT = { // REST APIのエンドポイント
posts: "/wp-json/wp/v2/posts",
}
// 実行用関数
function main() {
createPost('WordPress REST APIの始め方', template1);
}
// 記事を下書きとして作成する
function createPost(title, template) {
const payload = {
title: title,
status: "draft",
content: template
};
const options = {
"method": "POST",
"contentType": "application/json",
"headers": { "Authorization": "Basic " + Utilities.base64Encode(USER_ID + ":" + PASSWORD) },
"payload": JSON.stringify(payload)
};
const response = JSON.parse(UrlFetchApp.fetch(BASE_URL + ENDPOINT.posts, options));
console.log(response);
}- テンプレートを入れるためのgsコード
const template1 = `\
// このコメントを消して、コードエディターからコピーしたテンプレートのコードを入れる
`// ここまで1. ブログテンプレートを作成する方法
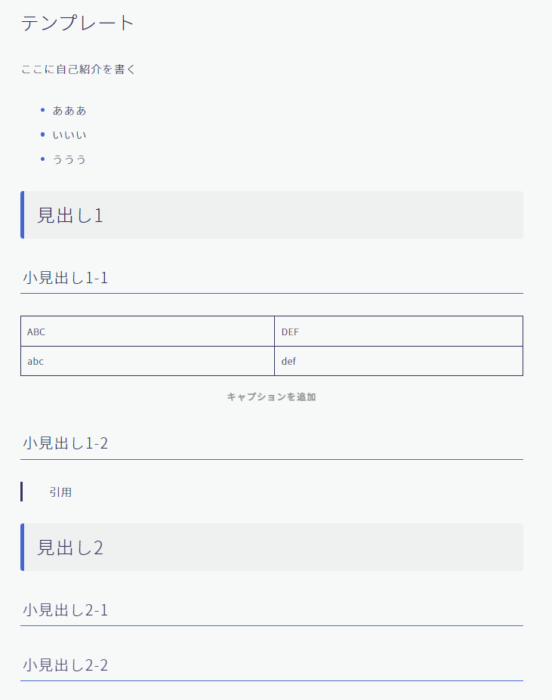
まずは、ブログテンプレートを作成していきます。通常通り記事を新規作成し、ブロックエディターでテンプレート化したい内容を記述していきます。(タイトルは書いても書かなくても大丈夫です)

テンプレートができたら、画面右上の点が3つ縦に並んでいるボタンをクリックし、「コードエディター」を選択します。

すると、先ほど作成したテンプレートがコードとして表示されるので、これをコピーしておきます。後程GASで使用します。
<!-- wp:paragraph -->
<p>ここに自己紹介を書く</p>
<!-- /wp:paragraph -->
<!-- wp:list -->
<ul class="jinr-list"><!-- wp:list-item -->
<li>あああ</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>いいい</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>ううう</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
<!-- wp:heading -->
<h2 class="jinr-heading d--bold">見出し1</h2>
<!-- /wp:heading -->
<!-- wp:heading {"level":3} -->
<h3 class="jinr-heading d--bold">小見出し1-1</h3>
<!-- /wp:heading -->
<!-- wp:table -->
<figure class="wp-block-table"><table><tbody><tr><td>ABC</td><td>DEF</td></tr><tr><td>abc</td><td>def</td></tr></tbody></table></figure>
<!-- /wp:table -->
<!-- wp:heading {"level":3} -->
<h3 class="jinr-heading d--bold">小見出し1-2</h3>
<!-- /wp:heading -->
<!-- wp:quote -->
<blockquote class="wp-block-quote"><!-- wp:paragraph -->
<p>引用</p>
<!-- /wp:paragraph --></blockquote>
<!-- /wp:quote -->
<!-- wp:heading -->
<h2 class="jinr-heading d--bold">見出し2</h2>
<!-- /wp:heading -->
<!-- wp:heading {"level":3} -->
<h3 class="jinr-heading d--bold">小見出し2-1</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":3} -->
<h3 class="jinr-heading d--bold">小見出し2-2</h3>
<!-- /wp:heading -->2. GASスクリプト
template.gsを作成する
通常使用するコード.gsとは別に、もう一つスクリプトファイルを作成します。

上記の「+」ボタンから、「スクリプト」を選択し、templateと名前を変更します(.gsの部分は自動的に入りますので入力不要です)
template.gsを開き、一度全部消した後、下記のようにテンプレートコードを記載します。1行目と最終行に ` (バッククォート)があることに注意してください。バッククォートで囲むことにより、複数行にわたって文字列を記述することができます。
const template1=`
<!-- wp:paragraph -->
<p>ここに自己紹介を書く</p>
<!-- /wp:paragraph -->
<!-- wp:list -->
<ul class="jinr-list"><!-- wp:list-item -->
<li>あああ</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>いいい</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>ううう</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
<!-- wp:heading -->
<h2 class="jinr-heading d--bold">見出し1</h2>
<!-- /wp:heading -->
<!-- wp:heading {"level":3} -->
<h3 class="jinr-heading d--bold">小見出し1-1</h3>
<!-- /wp:heading -->
<!-- wp:table -->
<figure class="wp-block-table"><table><tbody><tr><td>ABC</td><td>DEF</td></tr><tr><td>abc</td><td>def</td></tr></tbody></table></figure>
<!-- /wp:table -->
<!-- wp:heading {"level":3} -->
<h3 class="jinr-heading d--bold">小見出し1-2</h3>
<!-- /wp:heading -->
<!-- wp:quote -->
<blockquote class="wp-block-quote"><!-- wp:paragraph -->
<p>引用</p>
<!-- /wp:paragraph --></blockquote>
<!-- /wp:quote -->
<!-- wp:heading -->
<h2 class="jinr-heading d--bold">見出し2</h2>
<!-- /wp:heading -->
<!-- wp:heading {"level":3} -->
<h3 class="jinr-heading d--bold">小見出し2-1</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":3} -->
<h3 class="jinr-heading d--bold">小見出し2-2</h3>
<!-- /wp:heading -->
`;コード.gs
コード.gsは非常にシンプルです。
const PASSWORD = "xxxx xxxx xxxx xxxx xxxx xxxx"; // 4文字 * 6ブロック = 24文字(途中のスペースはあってもなくてもよい)
const SPREADSHEET_ID = "スプレッドシートID"; // スプレッドシートIDを入れる
const USER_ID = "WordPressのユーザーID"; // WordPressのユーザーIDを入れる
const BASE_URL = "https://hogefugapiyo.com"; // ブログのURL
const ENDPOINT = { // REST APIのエンドポイント
posts: "/wp-json/wp/v2/posts",
}
// 実行用関数
function main() {
createPost('WordPress REST APIの始め方', template1);
}
// 記事を下書きとして作成する
function createPost(title, template) {
const payload = {
title: title,
status: "draft",
content: template
};
const options = {
"method": "POST",
"contentType": "application/json",
"headers": { "Authorization": "Basic " + Utilities.base64Encode(USER_ID + ":" + PASSWORD) },
"payload": JSON.stringify(payload)
};
const response = JSON.parse(UrlFetchApp.fetch(BASE_URL + ENDPOINT.posts, options));
console.log(response);
}- main関数
function main() {
createPost('WordPress REST APIの始め方', template1);
}createPost()という関数を、main関数から呼び出しています。その際の引数として、titleとtemplateがあり、作成したい記事のタイトルと上記で定義したテンプレートを指定します。
- createPost()関数
記事を作成する際に指定するパラメータは公式ドキュメントに記載があります。今回は、
- タイトル
- ステータス(下書き状態を指定)
- 内容(テンプレートの内容を指定)
の3つをパラメータとして指定したいため、payloadで指定しました。
const payload = {
title: title,
status: "draft",
content: template
};以下のコードで記事の作成を実行しています。
const options = {
"method": "POST",
"contentType": "application/json",
"headers": { "Authorization": "Basic " + Utilities.base64Encode(USER_ID + ":" + PASSWORD) },
"payload": JSON.stringify(payload)
};
const response = JSON.parse(UrlFetchApp.fetch(BASE_URL + ENDPOINT.posts, options));main関数を実行する
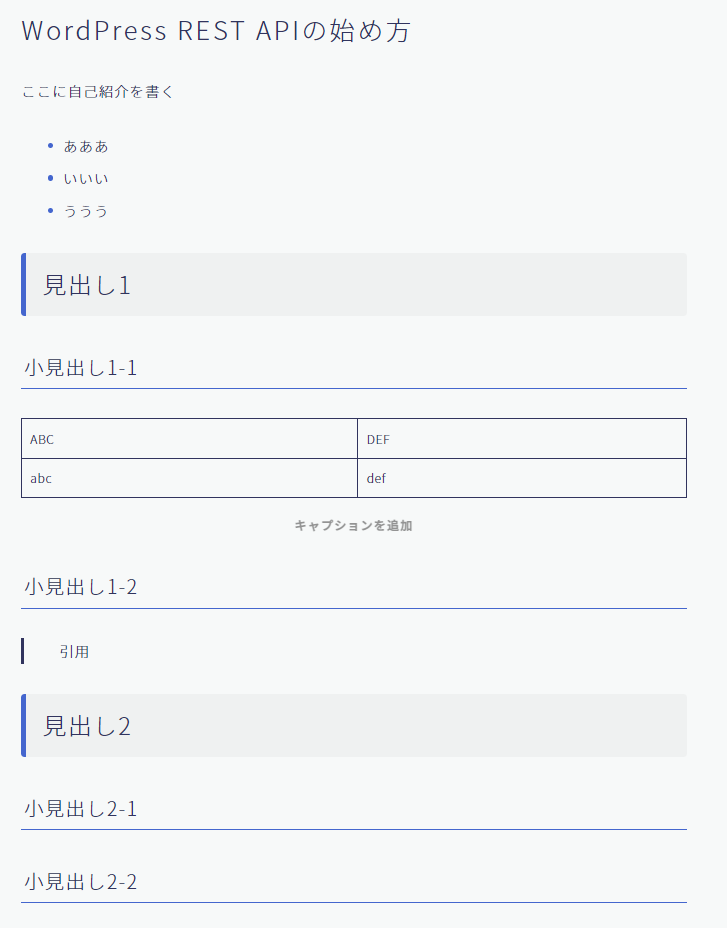
main関数を実行することでAPIにリクエストが送られ、実際に記事が作成されます。表やリストに関しても問題なく作成されました。

GASを使えば記事一覧のリスト化もできる

本記事では記事一覧の「投稿」をするスクリプトを紹介しましたが、WordPress REST APIを使えば記事一覧を取得することも可能です。
以下の記事では、記事の一覧を取得してスプレッドシートに記録するスクリプトを紹介しています。是非読んでみてください。

まとめ
本記事では、「GASでWordPress REST APIを使用してテンプレート化した記事を下書きとして投稿するプログラム」方法を紹介しました。まだまだWordPress REST APIを使えばできることは幅広くありますので、引き続きいろいろと使ってみようと思います。