【簡単グラフ化】GASからAmbientにデータを送信してCO2濃度を可視化する

こんにちは、えぬ(@nmukineer)です!
今回はGAS(Google Apps Script)からAmbientにデータを送信して可視化する部分を作っていきます!

GASのスクリプトプロパティにAmbientの情報を登録する
Ambientの「チャネルID」と「ライトキー」を準備する
Ambientにアクセスして「チャネルID」と「ライトキー」を発行します(発行方法については以下の記事を参照)。

GASのスクリプトプロパティに追加する
GASのスクリプトプロパティに「チャネルID」と「ライトキー」を登録しておきます(登録方法については以下の記事を参照)。


M5Stackから送信されてきたデータをAmbientに転送する
メソッドの作成
ambientSendという名前でメソッドを作ります。
const AMBIENT_API = `http://ambidata.io/api/v2/channels/${AMBIENT_CHANNEL_ID}/data`;
function ambientSend(co2, temp) {
const data = {
"writeKey": AMBIENT_WRITE_KEY,
"d1": Number(co2),
"d2": Number(temp)
}
const options = {
"method" : "post",
"contentType": "application/json",
"payload": JSON.stringify(data)
}
UrlFetchApp.fetch(AMBIENT_API, options)
}作成したメソッドのテスト
ambientSendをテストするためのメソッド(testAmbientSend)を作ります。
function testAmbientSend() {
ambientSend(500, 23);
}testAmbientSendメソッドをテスト実行してみます(メソッドのテスト実行の仕方は以下の記事を参照)

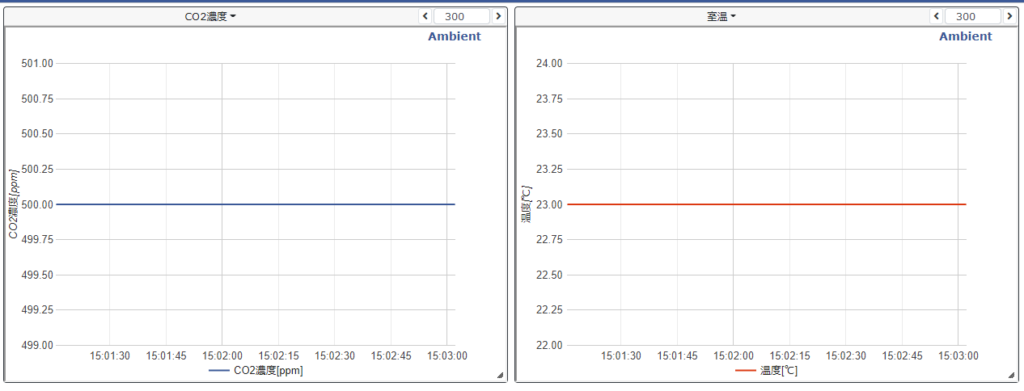
Ambientのボードにアクセスして確認してみます。

テスト用メソッドから送信したデータをAmbient側で受信できていることが確認できました!
doPost内に実行コードを挿入
doPostメソッド内に1行追加しAmbientのデータ送信を行えるようにします。
function doPost(e) {
const body = JSON.parse(e.postData.contents)
const co2 = body.co2;
const temp = body.temp;
console.log(`CO2濃度: ${co2}ppm`);
console.log(`温度:${temp}℃`)
if(co2 >= CO2_THRESHOLDS.lineNotify) {
lineNotify(LINE_NOTIFY_TEXT + `現在のCO2濃度は${co2}ppmです。`);
}
ambientSend(co2, temp);
}デプロイ・動作確認
ここまで作成してきたコードはこのようになっています。
const LINE_NOTIFY_API = 'https://notify-api.line.me/api/notify';
const LINE_NOTIFY_TOKEN = PropertiesService.getScriptProperties().getProperty('LINE_NOTIFY_TOKEN');
const AMBIENT_CHANNEL_ID = PropertiesService.getScriptProperties().getProperty('AMBIENT_CHANNEL_ID');
const AMBIENT_WRITE_KEY = PropertiesService.getScriptProperties().getProperty('AMBIENT_WRITE_KEY');
const AMBIENT_API = `http://ambidata.io/api/v2/channels/${AMBIENT_CHANNEL_ID}/data`;
const CO2_THRESHOLDS = {
"lineNotify": 1000
};
const LINE_NOTIFY_TEXT = `【集中力低下注意!】CO2濃度が${CO2_THRESHOLDS.lineNotify}ppmを超えました。今すぐ換気しましょう!`;
function doPost(e) {
const body = JSON.parse(e.postData.contents)
const co2 = body.co2;
const temp = body.temp;
console.log(`CO2濃度: ${co2}ppm`);
console.log(`温度:${temp}℃`)
if(co2 >= CO2_THRESHOLDS.lineNotify) {
lineNotify(LINE_NOTIFY_TEXT + `現在のCO2濃度は${co2}ppmです。`);
}
ambientSend(co2, temp);
}
function lineNotify(text) {
const options = {
"method" : "post",
"payload": {"message": text},
"headers": {"Authorization":"Bearer " + LINE_NOTIFY_TOKEN}
}
UrlFetchApp.fetch(LINE_NOTIFY_API, options)
}
function ambientSend(co2, temp) {
const data = {
"writeKey": AMBIENT_WRITE_KEY,
"d1": Number(co2),
"d2": Number(temp)
}
const options = {
"method" : "post",
"contentType": "application/json",
"payload": JSON.stringify(data)
}
UrlFetchApp.fetch(AMBIENT_API, options)
}
function testLineNotify() {
lineNotify('テスト通知じゃあああああああああああい!')
}
function testAmbientSend() {
ambientSend(500, 23);
}デプロイして動作確認してみましょう(デプロイ方法については以下の記事を参照)。

ちなみに、doPostメソッドはM5Stackから1分に1回実行されるようになっています。

デプロイして、しばらく待ってM5Stackからデータが送信されてくるのを待ちます。
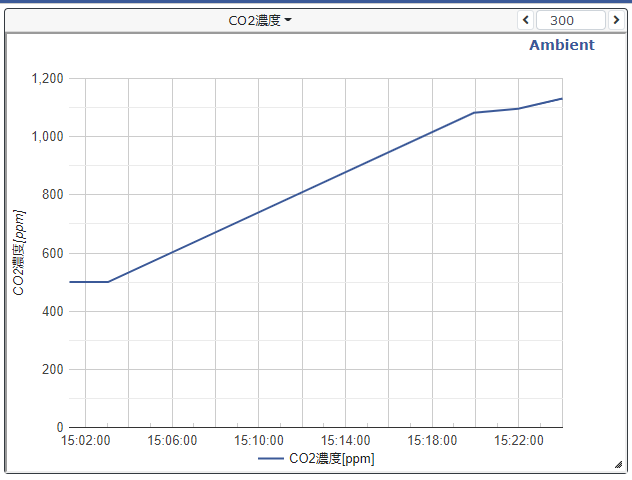
数分後、Ambientでグラフを確認すると…

M5Stackからデータを受け取ってAmbientに転送することができました!
まとめ
今回はGASで受け取ったデータをAmbientに転送するプログラムを書いてみました。
次回はいよいよ「SwitchBotを使ってGASから換気扇を制御する」に挑戦したいと思います!
ここまで読んでいただきありがとうございました!